아이템 표 삽입 방법
아이템 내에서 표 생성하기
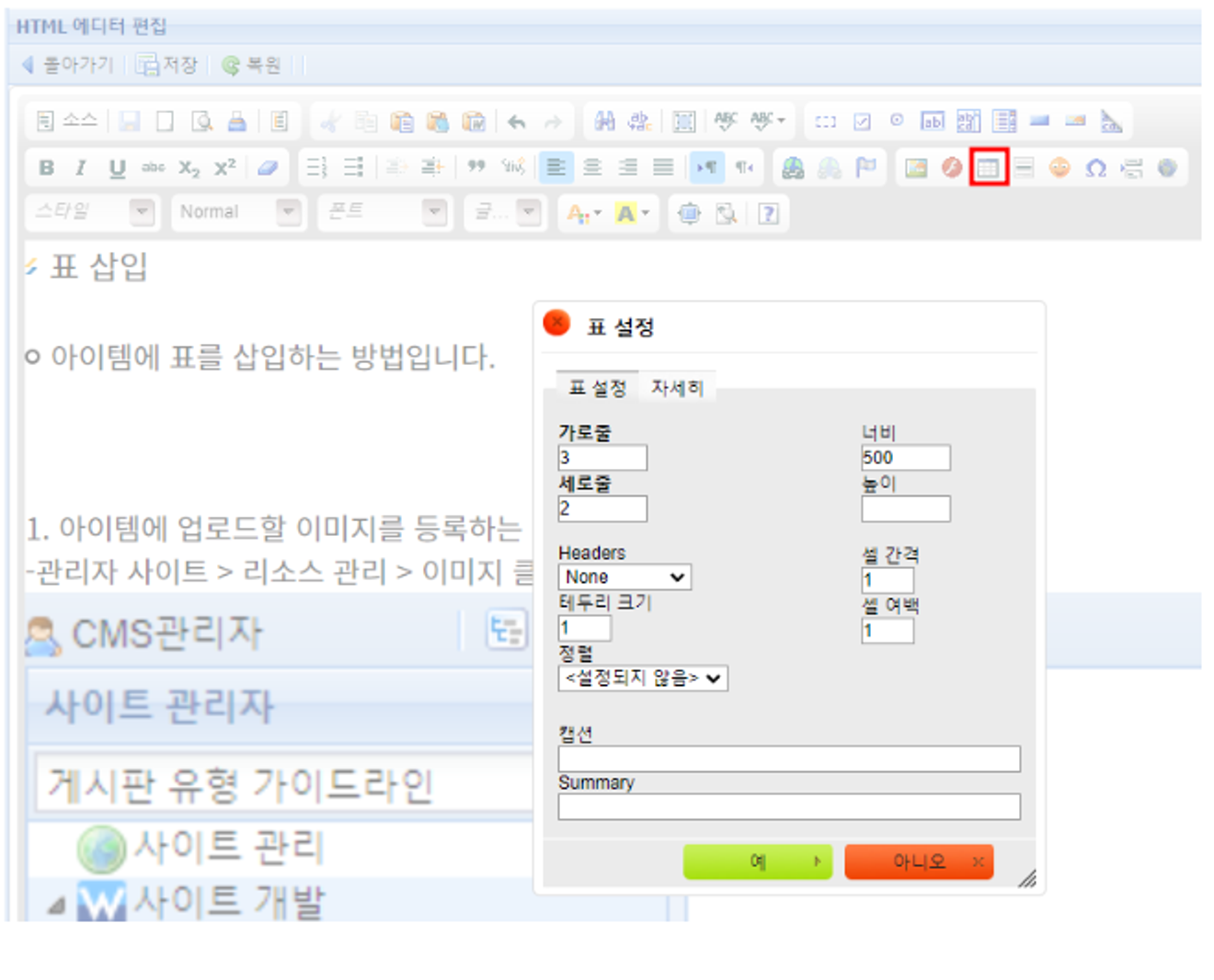
1. 표를 삽입할 아이템에 들어가 상단 표 버튼을 누릅니다.

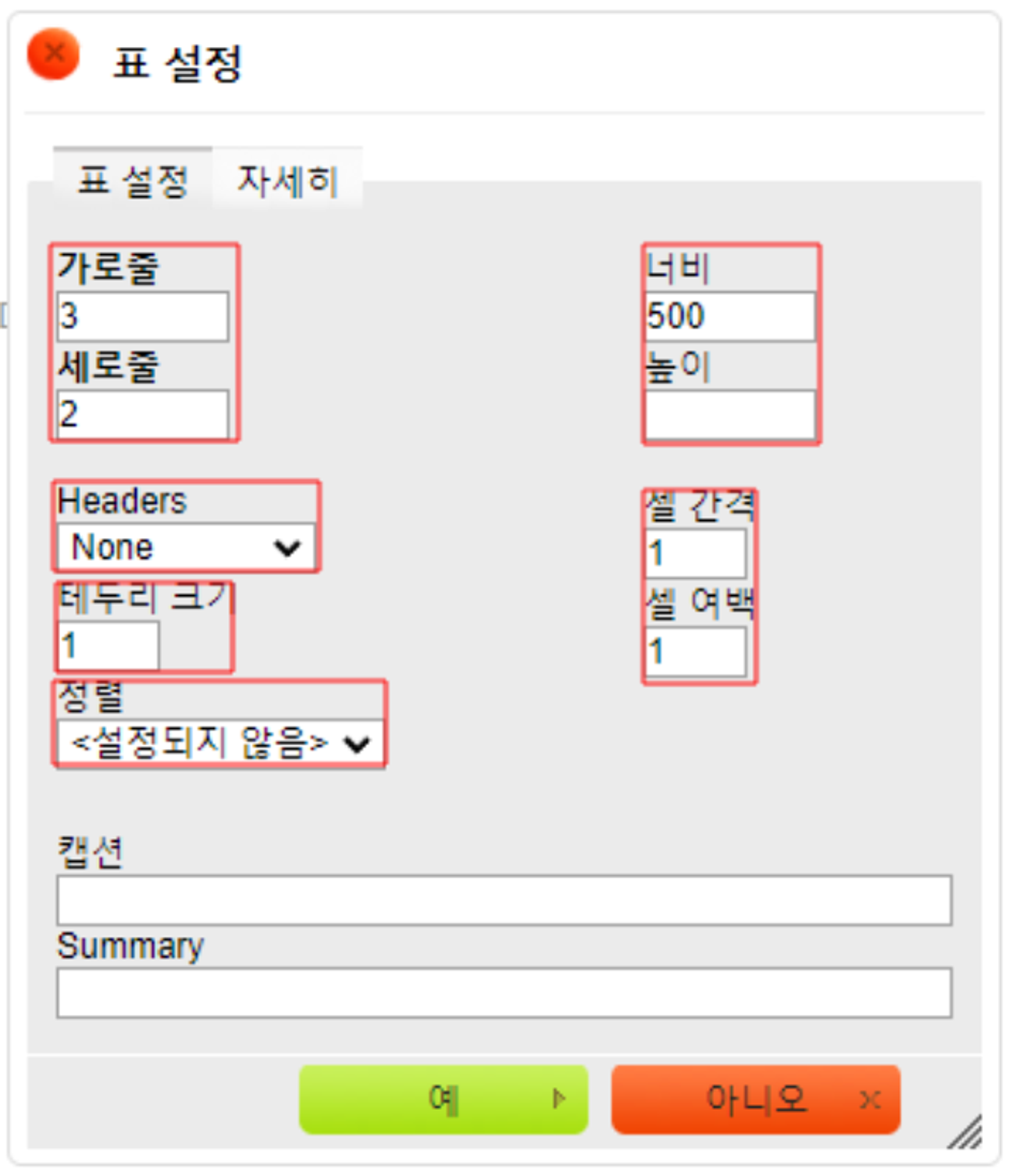
2. 표 설정

-
ㆍ가로줄, 세로줄 : 표의 행과 열을 설정합니다.
-
ㆍ너비, 높이 : 표 전체의 너비와 높이를 설정합니다.
-
Headers
-
1. None : 헤더값을 지정하지 않습니다.

-
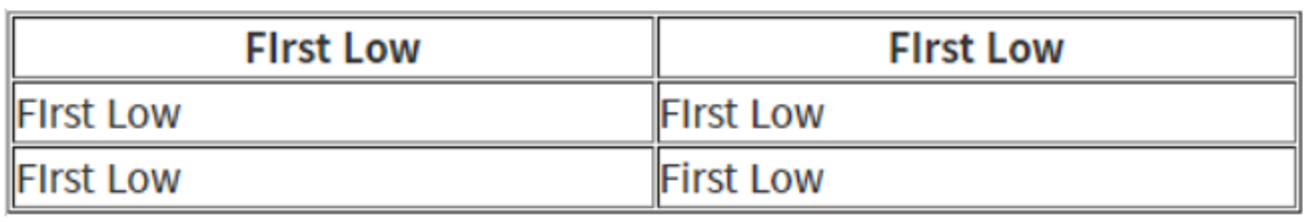
2. First Low : 첫번째 열을 헤더로 지정합니다.

-
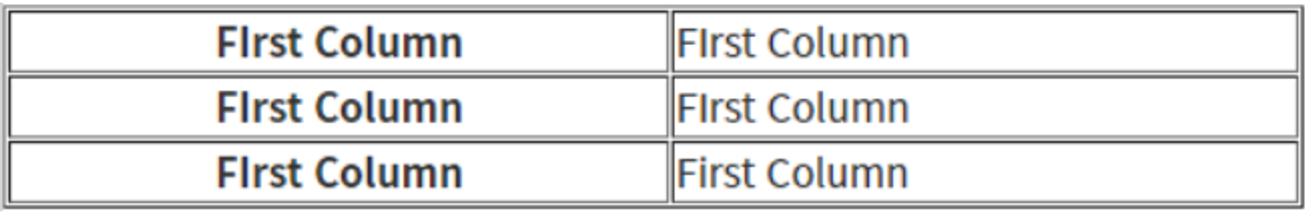
3. First Column : 첫번째 행을 헤더로 지정합니다.

-
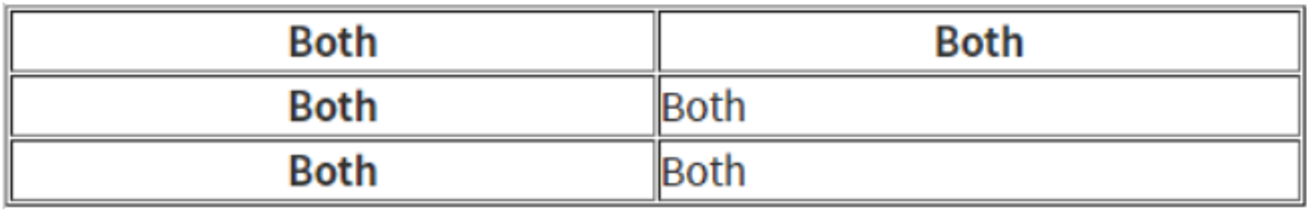
Both : 첫번째 행과 열 모두를 헤더로 지정합니다.

-
ㆍ테두리 크기 : 줄의 굵기를 설정합니다.
-
ㆍ셀 간격, 셀 여백 : 셀간 간격과 여백을 설정합니다.
-
ㆍ정렬 : 표를 왼쪽, 가운데, 오른쪽으로 정렬합니다.
-
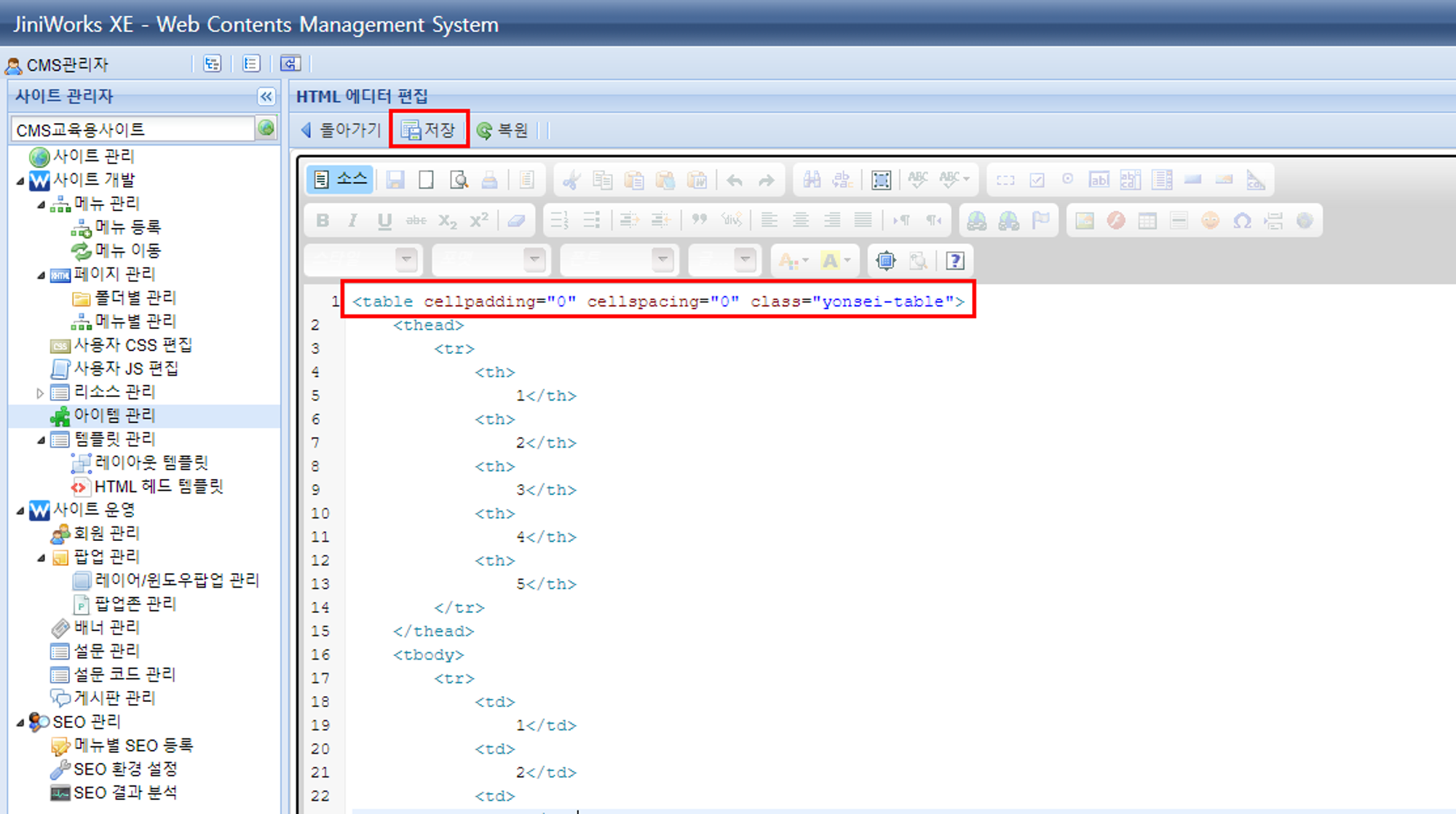
※ 정보전략팀에서 제작한 모든 기관홈페이지의 표는 yonsei-table이라는 고유 클래스를 가지고 있습니다.
따라서 새로운 표를 제작 시 <table>태그에 <table class="yonsei-table">이라는 클래스명을 꼭 기입해주시기 바랍니다.
외부 사이트를 통해 표 생성하기
사이트 : https://www.tablesgenerator.com/html_tables#

-
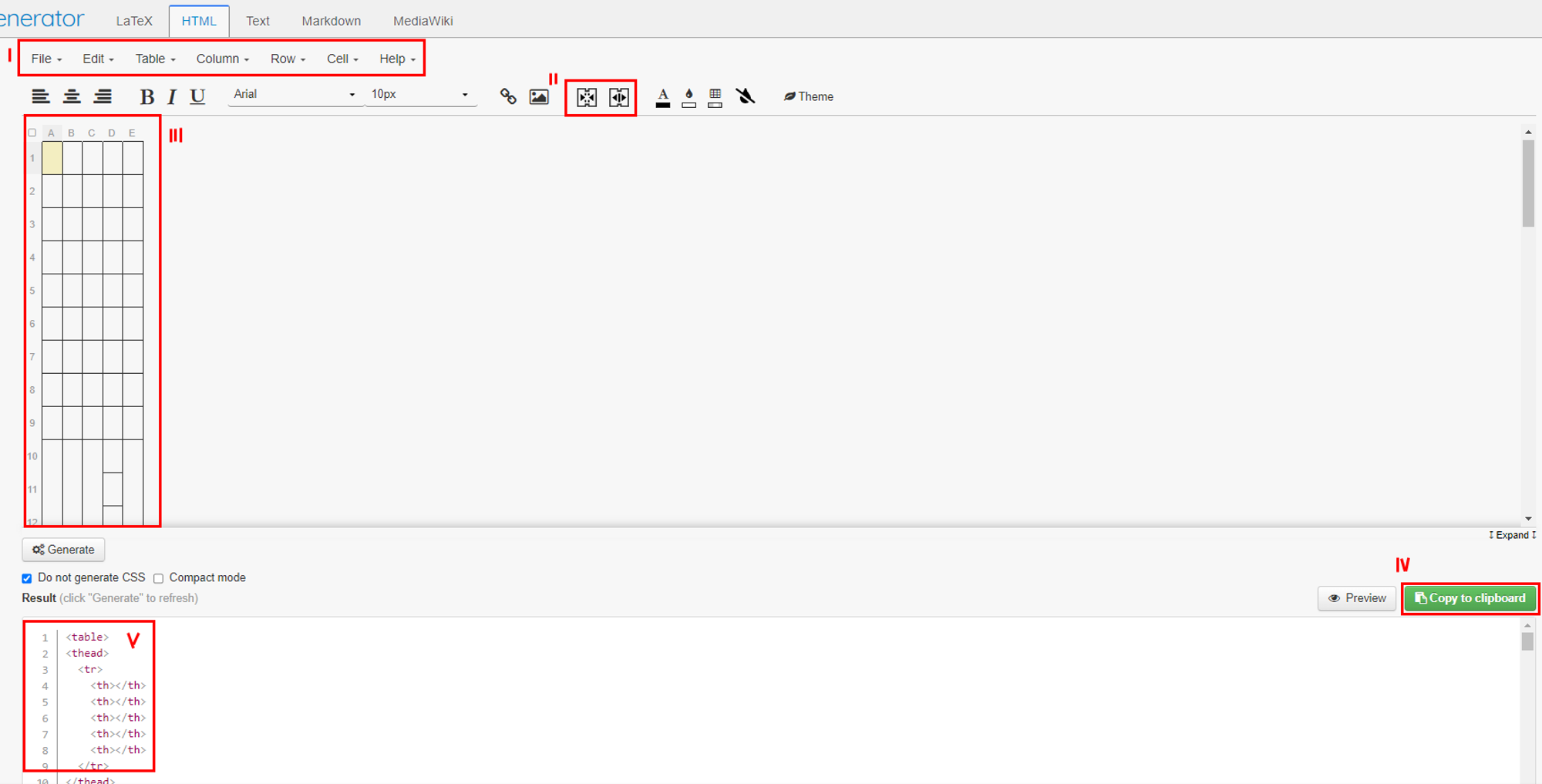
1. 표 생성 메뉴
-
ㆍFile : 새로운 표를 제작하거나 저장, 불러오기를 할 수 있습니다.
-
ㆍEdit : 이전 작업 내역을 불러올 수 있습니다.
-
ㆍTable : 표를 확장할 수 있습니다.
-
ㆍColumn : 기준이 되는 행을 지정 후 그 행을 삭제, 왼쪽으로 한칸 늘리기, 오른쪽으로 한칸 늘리기를 할 수 있습니다.
-
2. 셀 합치기, 나누기가 가능합니다.
-
3. 표 확인 : 제작한 셀은 해당 영역에서 실시간으로 확인이 가능합니다.
-
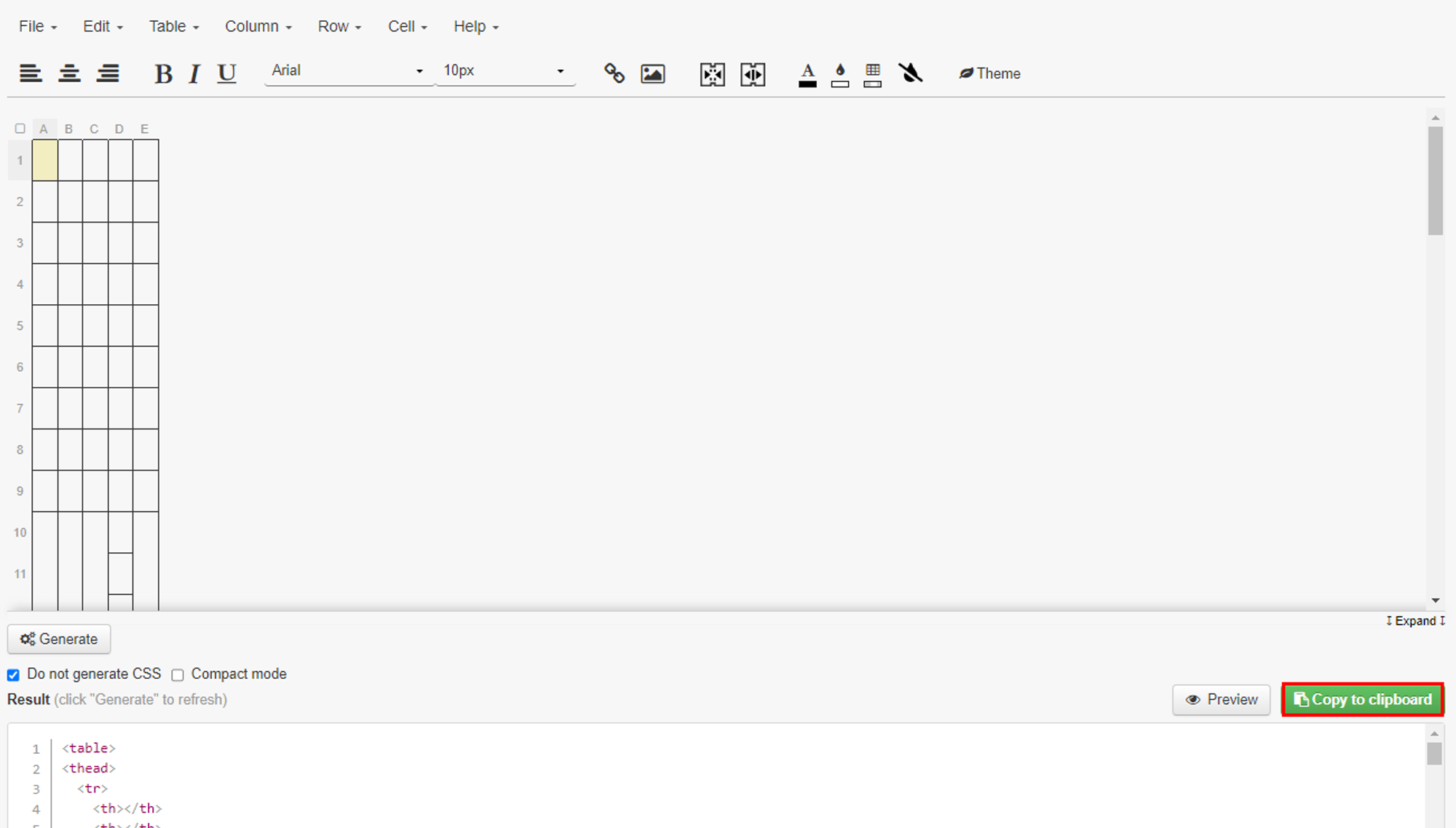
4. 표 코드 저장 : 제작 완료한 표의 코드를 저장합니다.
-
5. 코드 확인 : 제작한 표의 html 코드를 확인할 수 있습니다.
-
제작한 표, 사이트에 적용하기
표 제작 후 좌측 하단 Generate클릭 후 우측 하단 copy to clipboard 클릭.

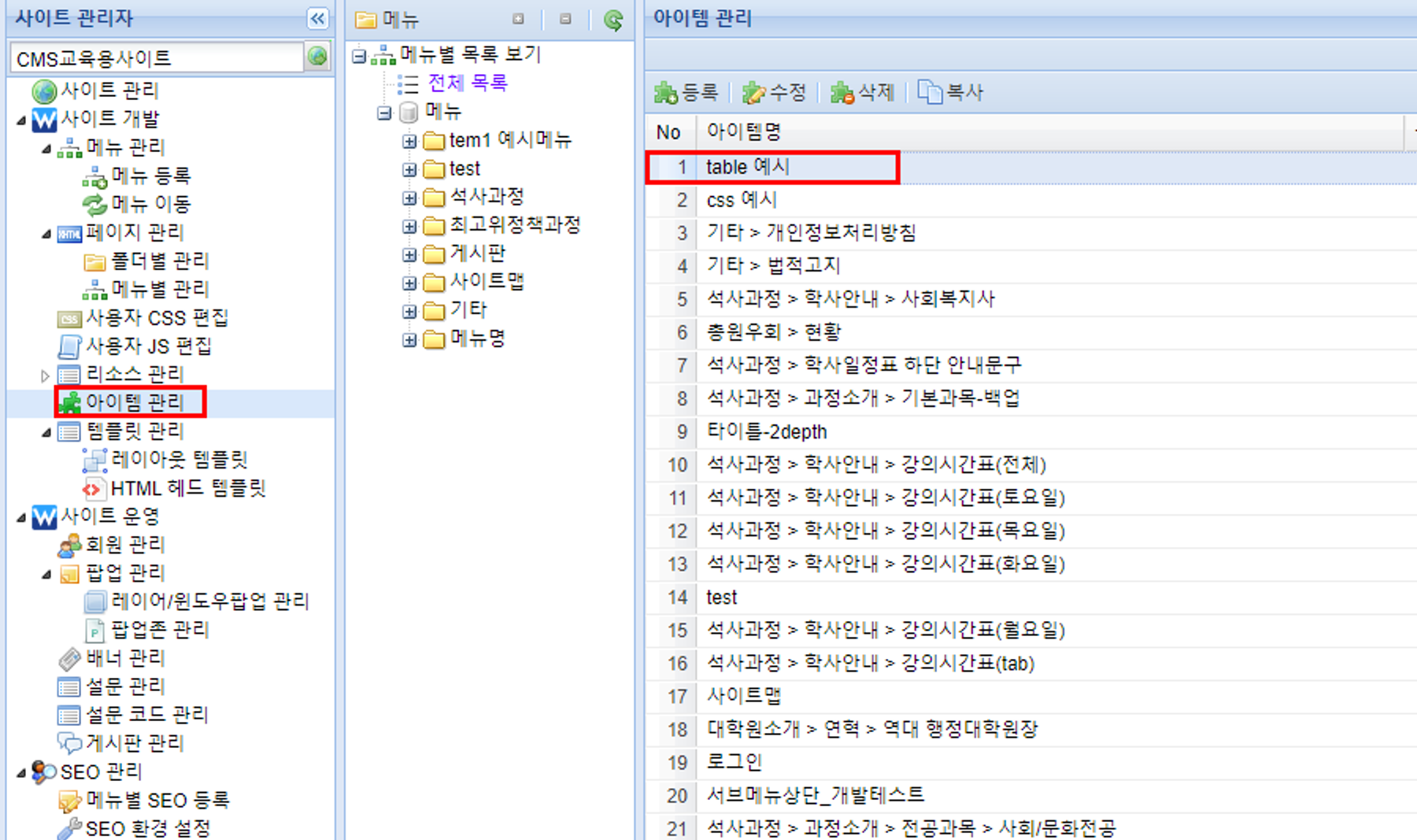
관리자 페이지 → 아이템 관리 → 표를 제작할 아이템 더블클릭

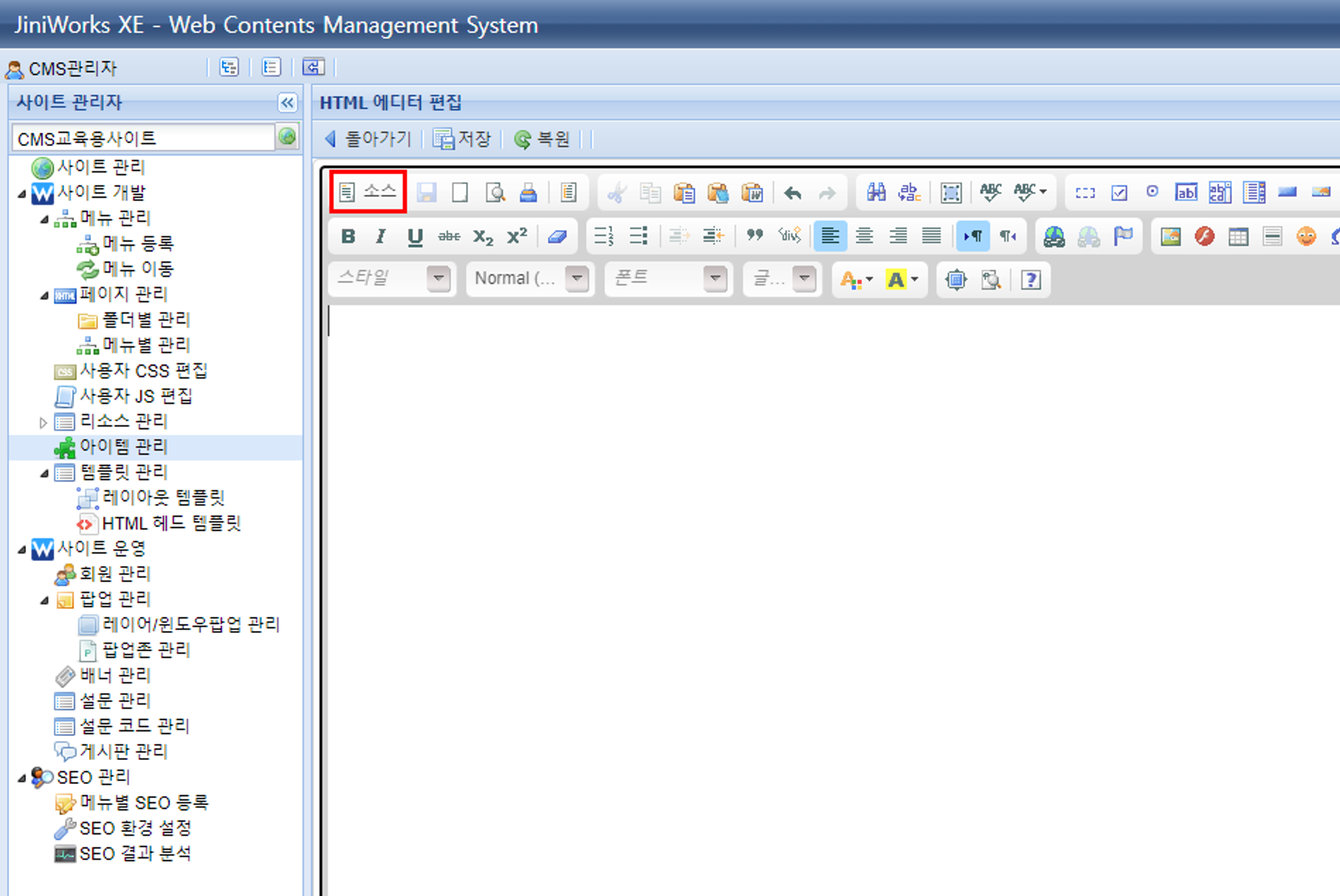
좌측 상단 ‘소스’ 클릭

복사한 표의 코드를 붙여넣기 후, 맨 첫줄 <table>삭제 →
<table cellpadding="0" cellspacing="0" class="yonsei-table"> ←해당 코드 붙여넣기
작업 후 저장.